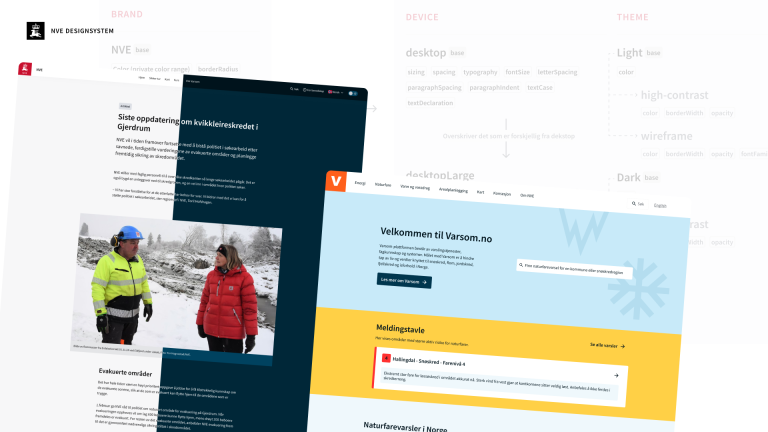
Ved å kombinere moderne teknologi med brukersentrert design har et nytt designsystem bidratt til økt effektivitet og kvalitet i NVEs digitale tjenester.
Kundens behov
Utgangspunktet for arbeidet var at NVEs (Norges vassdrags- og energidirektorat) digitale løsninger både var fragmenterte og inkonsistente og de møtte utfordringer med sitt eksisterende designsystem som:
-
visuell inkonsistens på tvers av digitale plattformer
-
ustrukturerte løsninger og skisser
-
manglende kobling mellom design og kode
NVEs nye designsystem var ment å støtte visjonen om å skape verdi på tvers av produkter gjennom gjenbruk og skalerbarhet. Dette skulle oppnås ved å etablere et felles komponentbibliotek, implementere design tokens for enhetlig styling og innføre Web Components for fleksibel bruk på tvers av plattformer. Samtidig skulle det fremme et tettere tverrfaglig samarbeid.
Gjennom etableringen av et helhetlig designsystem har vi skapt en solid plattform for skalerbar og forutsigbar utvikling på tvers av deres digitale produkter.
Knut Trøim, designer I BouvetFra utfordring til robust rammeverk
Arbeidet med det nye systemet begynte med en grundig innsiktsfase som inkluderte systematisk kartlegging av eksisterende arbeidsprosesser, dybdeintervjuer med designere, utviklere og produkteiere, samt analyse av beste praksis fra ledende designsystemer i bransjen. Vi dedikerte spesifikt tid til denne fasen, noe som viste seg å være en god start.
Gjennom workshops og samarbeidsøkter identifiserte vi kritiske smertepunkter i eksisterende prosesser, som la grunnlaget for en mer målrettet tilnærming. Dette dannet grunnlaget for vår videre strategi.
Vi etablerte en arkitektur som bygget på fire nøye definerte nivåer:
-
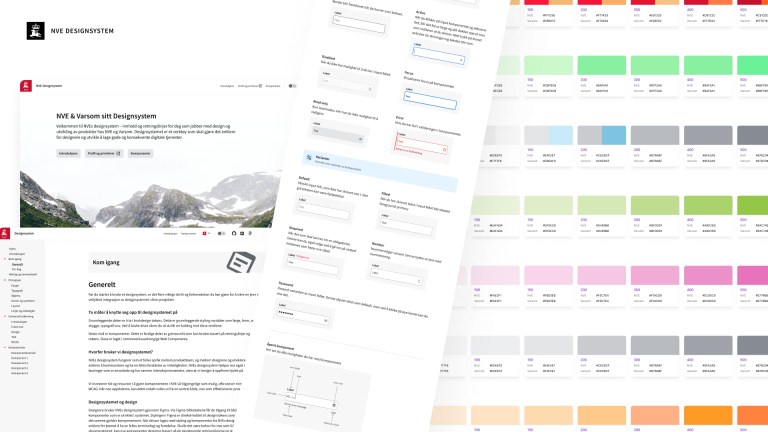
primitiver som fungerer som systemets grunnleggende byggeklosser (farger, typografi, design tokens)
-
et skreddersydd ikonbibliotek tilpasset NVEs digitale produkter
-
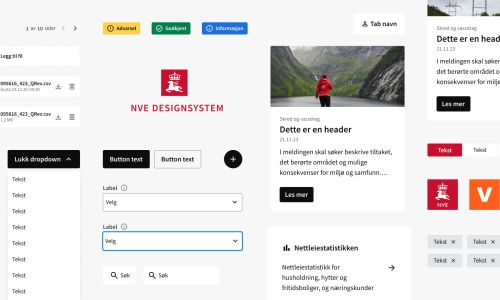
et omfattende komponentbibliotek med gjenbrukbare UI-elementer
-
sammensatte mønstre som effektivt løser komplekse brukerscenarier.
Denne lagdelte tilnærmingen sikret at vi kunne bygge organisk fra små, veldefinerte enheter til mer komplekse strukturer, og gjorde systemet både fleksibelt og skalerbart.
Design tokens som avgjørende faktor for suksess
Ved å bruke Design tokens, kunne vi bygge et designsystem som omfattet flere merkevarer. Design Tokens er en samling av "designegenskaper", som farger, typografi, luft og andre primitiver. Disse tokensene fungerer som byggeklosser for designsystemet, og gir en effektiv måte å organisere og implementere design.

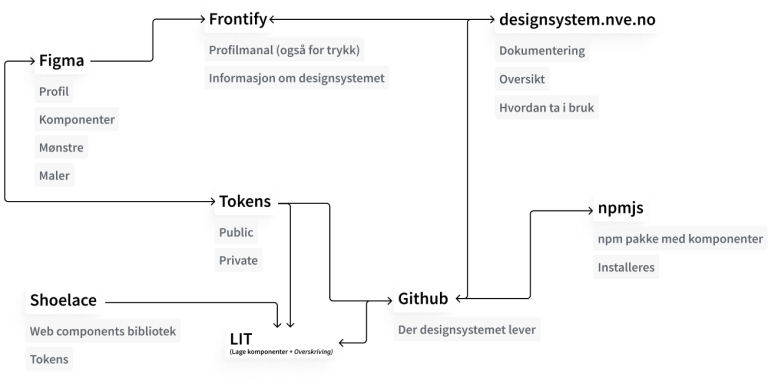
Implementeringen av design tokens koblet design mot kode. Ved å definere tokens i JSON-format og synkronisere disse mellom Figma og kodebasen via Style Dictionary, skapte vi en "single source of truth", eller et felles referansepunkt om du vil, som sikrer konsistent styling på tvers av alle flater og forenkler oppdateringer dramatisk.
Tokens ble organisert i kategorier som farger, typografi, skygger og avstander, noe som gjorde dem intuitive for både designere og utviklere å arbeide med. Dette reduserte tiden som tidligere gikk med til manuell overføring av designbeslutninger til kode.
Valg av teknisk løsning
Når vi utvikler et designsystem må vi ta stilling til hvordan det skal lages, vedlikeholdes og brukes. For å få dette til å svare på NVEs behov måtte vi velge riktig teknologi fra starten av.
Etter teknologisk vurdering så vi at NVE brukte flere typer kodespråk, men hovedsakelig kodespråket Vue. Etter nøye vurderinger endte valget på å bygge komponenter på web components,som er rammeverkuavhengig og kan brukes på alle kodespråk. Vi brukte så Shoelace, et åpent kildekode-bibliotek for Web Components. Ved å bygge på det etablerte Shoelace-biblioteket og tilpasse det med NVEs egne tokens oppnådde vi en optimal balanse mellom skreddersydd funksjonalitet og effektiv ressursbruk.

Det viktige pilotprosjektet
Tjenesten Varsom Abonner ble plukket ut som pilotprosjekt for det nye designsystemet. Erfaringene gjort dra dette prosjektet ble uvurderlige for videre utvikling. Gjennom tett samarbeid med utviklingsteamet identifiserte vi forbedringsområder og justerte komponenter basert på reelle bruksscenarier. I tillegg førte samarbeidet til at teamet ble mer sammenkjørt, med en mer enhetlig kodestruktur og bedre forståelse for hvordan design og utvikling kunne støtte hverandre. Dette styrket både kommunikasjonen og effektiviteten i teamet og vi oppnådde en mer strømlinjeformet prosess for både design og implementering.
Lanseringen av den dedikerte dokumentasjonsplattformen designsystemet.nve.no, bygget på VitePress og GitHub, gjorde systemet lett tilgjengelig for hele organisasjonen. Vi utviklet grundig dokumentasjon som ikke bare viste hvordan komponentene så ut, men også inkluderte tydelige retningslinjer for når og hvordan de skulle brukes, kodeeksempler, og implementeringsdetaljer.
Den kontinuerlige videreutviklingen og oppgraderingene av designsystemet har vært en viktig del av prosessen. Etter hvert ble det et krav at alt som utvikles hos NVE skal bruke designsystemet, noe som har vært avgjørende for å få et klart mandat og sikre at alle benytter det. Dette har imidlertid vært utfordrende, da det har vært vanskelig å få alle til å enes om og forstå den nye måten å utvikle komponenter på, samt hvordan de skal bruke systemet. Web Components representerer et nytt kodespråk for flere, og det tar tid å tilvenne seg. Likevel har dette ført til at vi har fått en enhetlig kodestruktur på tvers av hele organisasjonen, noe som er et stort fremskritt.

Effekt og fremtid
Designsystemet skaper verdi for organisasjonen på flere nivåer. Det forenkler kunnskapsoverføring og akselererer onboarding av nye medarbeidere, samtidig som det gir teamene økt autonomi og skalerbarhet på tvers. Med ett designsystem for to merkevarer blir det enklere å vedlikeholde og oppgradere designsystemet. Dette bygger merkevarelojalitet gjennom gjenkjennelig brukeropplevelse og skaper fortrinn med raskere lansering av nye funksjoner.
De økonomiske fordelene er betydelige med reduserte vedlikeholdskostnader og utviklingskostnader, samt økt avkastning på digitale investeringer over tid. Strategisk fungerer designsystemet som en guide for datadrevet utvikling, noe som fremtidssikrer organisasjonen mot kommende teknologiske endringer.
For sluttbrukerne reduseres den kognitive belastningen når de slipper å lære nye grensesnitt for hvert produkt. Den gjennomgående kvaliteten og systematiske tilnærmingen til universell utforming skaper også økt tillit og inkludering, samtidig som velprøvde komponenter reduserer feilraten i brukeropplevelsen.
Det som startet som et internt initiativ har utviklet seg til et levende produkt som brukes aktivt på tvers av flere prosjekter. Designsystemet fortsetter å vokse gjennom felles bidrag og engasjement fra hele teamet, og fungerer nå som en sentral brobygger mellom visuelt design, brukervennlighet og kode i NVEs digitale økosystem.
Erfaringene fra dette prosjektet viser at et vellykket designsystem krever mer enn bare tekniske løsninger – det krever organisatorisk forankring, kontinuerlig vedlikehold og en kultur for samarbeid på tvers av fagdisipliner. NVEs designsystem representerer ikke bare en teknisk løsning, men en ny måte å jobbe på som skaper varig verdi for organisasjonen.
Kontakt oss